Cara buat header HTML keren responsive loading page horizontal navbar auto scroll
Ada beberapa header web yang pernah saya buat, kali ini header HTML paling keren yang berhasil saya buat, setidaknya menurut selera pribadi.
Desain header HTML ini termasuk yang sangat saya idam-idamkan. Selain desain yang simple dan sangat fungsional sekali di tampilan mobile view, menu horizontal scroll.
Model header HTML keren dengan menu scroll di samping logo ini sekarang banyak di implementasi oleh web-web populer.
Dalam satu balok header diisi tiga item, icon burger, logo dan jejeran nav menu.
Hasil akhir tampilan di desktop seperti biasa saja dan sangat umum sekali, sebelah kiri logo dan sebelah kanan jejeran beberapa menu wajib.
Begitu di tampilan layar smartphone, menu ini tidak tidak berubah posisi apalagi tersembunyi di icon burger.
Responsive menu navigation scroll tetap berada di samping kanan logo, headernya tidak berantakan, menu-menunya bisa digeser kiri dan kanan, istilah kerennya navbar scrolling.
Tutorial singkat ini dibuat dengan bantuan CSSS framework Basscss. Berikut cara membuat header HTML dengan menu scroll paling keren ini:
<header class="top-0 left-0 right-0 bg-blue p2">
<div class="flex items-center">
<div id="burger" class="pr2">
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
</div>
<div class="pr2">
<h1 class="m0">
<a href="#" class="white text-decoration-none">YOUR LOGO</a>
</h1>
</div>
<div class="nav-scroll">
<ul class="list-reset m0 h6 flex">
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">About</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Blog</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Contact</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Costumer</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">FAQ</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Register</a>
</li>
</ul>
</div>
</div>
</header>
Secara keseluruhan, style CSS yang digunakan semuanya sudah tersedia secara lengkap bawaan CSS Framework Basscss. Hanya sedikit saja penambahan kode CSS tambahannya.
Berikut kode CSS tambahan yang tidak tersedia dalam framework Basscss:
#burger {
cursor: pointer;
}
.burger-line {
width: 1.125rem;
height: 0.1255rem;
margin: 0.25rem 0;
}
.nav-scroll {
margin-left: auto;
overflow-y: hidden;
overflow-x: auto;
}
Berikut penjelasan kode HTML dan CSS:
<header class="top-0 left-0 right-0 bg-blue p2"></header>
Tag <header> adalah block code semantic dari HTML5 untuk membungkus isi dari semua item properti yang dalam satu balok header.
Baris kode class="top-0 left-0 right-0 bg-blue p2" adalah sintak untuk memanggil class-class yang sudah disediakan oleh CSS Framework Basscss.
Style CSS dari class top-0 left-0 right-0 akan merender satu baris balok di bagian atas layar, mulai dari kiri hingga full ke sisi kanan layar.
Class bg-blue adalah CSS style dari background-color: #0074d9; akan menghasilkan balok header berwarna biru.
Class p2 adalah CSS style dari padding: 1rem; berfungsi untuk menambah spasi 1rem (16 pixel) di dalam ruang balok header.
<header class="top-0 left-0 right-0 bg-blue p2">
<div class="flex items-center"></div>
</header>
Baris kode <div class="flex items-center"></div> untuk membungkus isi dari item-item header (icon, logo dan jejeran item navbar menu).
Bungkusan tersebut diberi style class="flex items-center yang berfungsi untuk menghasilkan display flexible layout (flexbox). Dengan fitur flexbox ini, desain layout HTML jadi lebih mudah dan sintak kodenya yang dihasilkan jadi lebih sederhana.
Class item-center adalah style CSS dari align-items: center; yang akan memposisikan isi dalam balok ini akan berada di tengah secara vertical.
Berikutnya…
<header class="top-0 left-0 right-0 bg-blue p2">
<div class="flex items-center">
<div id="burger" class="pr2">
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
</div>
</div>
</header>
Baris kode <div id="burger" class="pr2"> sampai pada </div> div penutup adalah item pertama yang berisi icon burger menu.
Kode id="burger" ini boleh dipakai atau tidak tidak apa. Pada kasus ini, tujuan dari id="burger" kode variabel penanda pada javascript untuk fungsi mengaktifkan side menu. Icon burger ini juga di insert style css tambahan #burger {cursor: pointer;} untuk efek ganti pointer mouse menjadi pointer icon tangan.
Sintak class class="pr2" style CSS dari padding-right: 2rem; untuk menambah jarak ke item berikut di sebelah icon burger.
Tiga baris <div class="burger-line bg-white"></div> yang diulang sebanyak tiga kali untuk mencetak tiga baris icon burger. Hasil dari tiga baris yang berjejer tersebut dihasilkan berdasarkan kode style CSS .burger-line { width: 1.125rem; height: .1255rem; margin: .25rem 0;}.
Kode berikutnya…
<header class="top-0 left-0 right-0 bg-blue p2">
<div class="flex items-center">
<div id="burger" class="pr2">
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
</div>
<div class="pr2">
<h1 class="m0">
<a href="#" class="white text-decoration-none">YOUR LOGO</a>
</h1>
</div>
</div>
</header>
Baris kode <div class="pr2"> hingga div penutup </div> adalah item kedua untuk menampilkan logo brand website, baik itu logo grafik maupun title text. Item kedua ini masih disebelah kiri.
Sintak <h1 class="m0"><a href="#" class="white text-decoration-none">YOUR LOGO</a></h1> adalah tag heading untuk mencetak title atau logo.
Penambahan class="m0" untuk mereset margin heading ke nilai 0, sehingga posisi logo fix ditengah-tengah balok header. Biasanya margin bawah tag H1 mempengaruhi tata letak web sedikit kurang rapi.
Sedangkan class="white text-decoration-none" untuk menghasil title logo berwarna putih, dan dekorasi efek hover teks link default browser di nonaktifkan.
Kode berikutnya…
<header class="top-0 left-0 right-0 bg-blue p2">
<div class="flex items-center">
<div id="burger" class="pr2">
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
<div class="burger-line bg-white"></div>
</div>
<div class="pr2">
<h1 class="m0">
<a href="#" class="white text-decoration-none">YOUR LOGO</a>
</h1>
</div>
<div class="nav-scroll">
<ul class="list-reset m0 h6 flex">
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">About</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Blog</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Contact</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Customer</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">FAQ</a>
</li>
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">Register</a>
</li>
</ul>
</div>
</div>
</header>
Baris kode <div class="nav-scroll"> hingga tag div penutup </div> adalah pembungkus item ketiga navbar yang akan berisi jejeran menu.
Di bagian nav-scroll ini adalah class CSS tambahan yang tidak ada dalam CSS framework Basscss. Class nav-scroll berisi style CSS .nav-scroll {margin-left: auto; overflow-x: auto; overflow-y: hidden;}.
Kode CSS margin-left: auto; akan memposisikan blok pembungkus item ketiga navbar jejer di sisi kanan layar. Style overflow-x: auto; memberi efek auto scroll secara sumbu x bila blok navbar. Style overflow-y: hidden; menyembunyikan efek scrol secara sumbu y.
Baris kode dari…
<ul class="list-reset m0 h6 flex">
<li class="inline-block mr2">
<a class="white text-decoration-none" href="#">About</a>
</li>
</ul>
Adalah untuk menampung item-item menu secara listing.
Kode dari <ul class="list-reset m0 h6 flex"></ul> adalah style reset dari class dari framework Basscss yang akan menghilangkan item bullet listing, margin ke posisi 0. Ukuran huruf sebesar 12 pixel diambil dari class h6.
Dan class flex untuk memaksakan isi dari blok pembukus item navbar bersifat berjejeran.
Baris kode listing <li class="inline-block mr2"><a class="white text-decoration-none" href="#">About</a></li> dan seterusnya, di-insert class-class dari framerwork Basscsss.
Secar default, tag <li></li> akan menciptakan listing secara berurutan ke bawah. Untuk memaksa berurutan menyamping di tambah class="inline-block mr2 untuk meratakan listing secara horizontal dengan jarak margin ke kanan 2rem mr2.
Terakhir, tag <a class="white text-decoration-none" href="#">About</a> untuk mencetak item-item menu dengan fungsi text link. Class white text-decoration-none adalah class bawaan framework Basscss untuk warna text putih, dan efek teks dekorasi hover link secara default browser di nonaktifkan.
Demikian akhir dari tutorial singkat ini, walau penjelasannya lumayan panjang. Namun kode yang dihasilkan lumayan pendek–bahkan masih bisa disederhanakan lagi–untuk hasil akhir yang cukup keren.
Hasil akhir demo dari tutorial singkat coding header HTML keren dengan navbar menu auto scroll pada layar smartphone ini adalah header website InsertApps itu sendiri.
Bila ada yang kurang jelas, jangan sungkan untuk bertanya di kolom komentar dibawah posting ini. Saya dengan senang hati akan menjawabnya.
Untuk mengikuti tutorial coding dasar HTML dan CSS silahkan daftar email di kolom Newsletter di bagian footer dan ikuti sosial media InsertApps untuk mendapatkan notifikasi update tutorial.
Membuat Header Lebih Menarik Dengan Video Background

STEP 5: Menggunakan google font
Jika dilihat dari CSS yang kita buat pada step 4 terdapat "font-family" dibeberapa CSS selector namun jika kita jalankan file index.html, font tersebut belum diterapkan. Hal ini karena kita belum melakukan import Google Font ke dalam projek kita. Ada dua font yang kita gunakan pada projek ini yaitu popins, Abhaya libre , dan pacifico.
Untuk menggunakan Google Font, dapat kita import font tersebut ke dalam projek kita. Ada dua cara melakukan import font kedalam sebuah projek,
1. Melakukan import ke dalam file style.css
Setelah memilih font yang diinginkan, copy dan paste nilai @import pada bagian paling atas style.css,
/* Font Google */
@import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap");
@import url("https://fonts.googleapis.com/css2?family=Abhaya+Libre:wght@400;500;600;700;800&display=swap");
@import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap');
2. Melakukan import ke dalam file index.html
Setelah memilih font yang diinginkan, copy dan paste tag <link> pada bagian <header> index.html diatas tag <link> style.css,
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Import Google Font -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Abhaya+Libre&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<!-- Our CSS -->
<link rel="stylesheet" href="style.css">
<title>Header with video background</title>
</head>
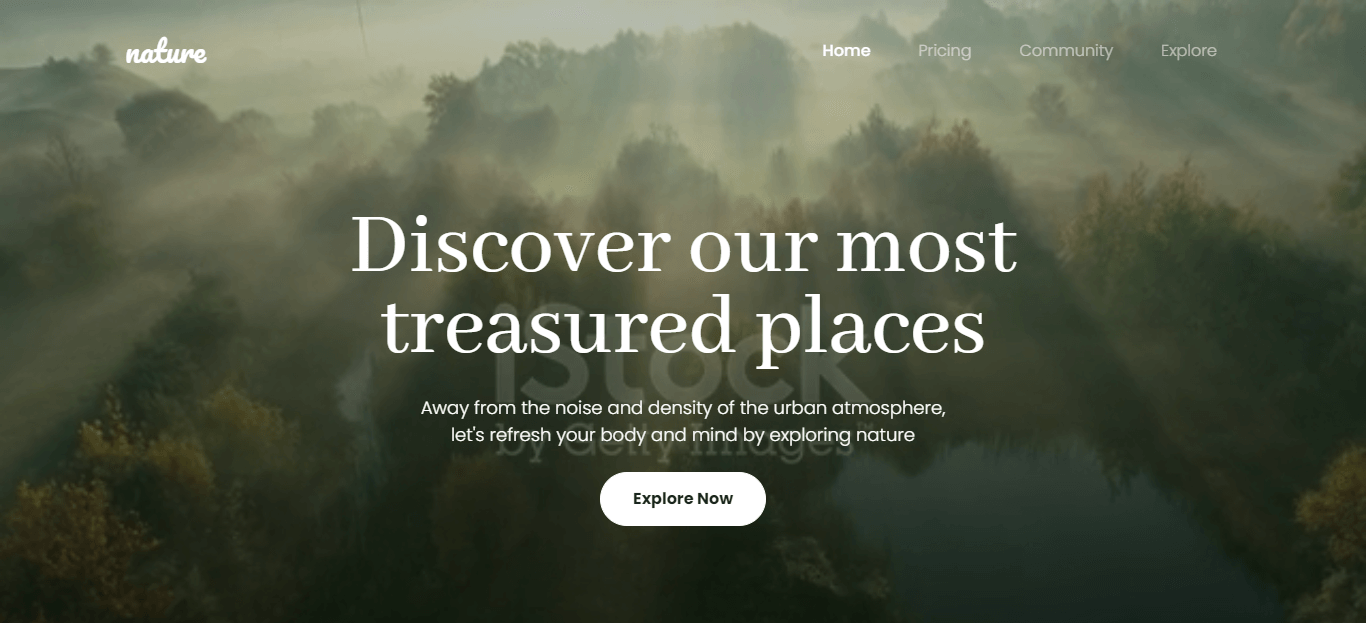
Nah selesai sudah cara membuat header dengan video background dengan hasil seperti ini:
Untuk kode lengkapnya dapat dilihat disini ya,
Index.html
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-eOJMYsd53ii+scO/bJGFsiCZc+5NDVN2yr8+0RDqr0Ql0h+rP48ckxlpbzKgwra6" crossorigin="anonymous">
<!-- Our CSS -->
<link rel="stylesheet" href="style.css">
<title>Header with video background</title>
</head>
<body>
<!-- Create video -->
<section id="video">
<div class="overlay"></div>
<!-- Ubah link dalam "src" sesuai video yang diinginkan -->
<video src="https://media.istockphoto.com/videos/dawn-in-the-morning-aerial-drone-shot-video-id1057138460" loop muted autoplay></video>
</section>
<!-- Create navbar -->
<section>
<nav class="navbar navbar-expand-lg navbar-dark bg-transparent">
<div class="container">
<a class="navbar-brand" href="#">nature</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNavAltMarkup">
<div class="navbar-nav ms-auto">
<a class="nav-link active" aria-current="page" href="#">Home</a>
<a class="nav-link" href="#">Pricing</a>
<a class="nav-link" href="#">Community</a>
<a class="nav-link" href="#">Explore</a>
</div>
</div>
</div>
</nav>
</section>
<!-- Create hero -->
<section id="header" class="my-4">
<div class="container mx-auto">
<h1 class="text-center mb-4">Discover our most<br class="d-md-block d-none"> treasured places</h1>
<p class="text-center mb-4">Away from the noise and density of the urban atmosphere,<br class="d-md-block d-none"> let's refresh your body and mind by exploring nature</p>
<div class="mx-auto d-flex justify-content-center">
<button class="btn btn-primary">Explore Now</button>
</div>
</div>
</section>
<!-- Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta3/dist/js/bootstrap.bundle.min.js" integrity="sha384-JEW9xMcG8R+pH31jmWH6WWP0WintQrMb4s7ZOdauHnUtxwoG2vI5DkLtS3qm9Ekf" crossorigin="anonymous"></script>
</body>
</html>
Style.css
/* Import Font Google */ @import url("https://fonts.googleapis.com/css2?family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap"); @import url("https://fonts.googleapis.com/css2?family=Abhaya+Libre:wght@400;500;600;700;800&display=swap"); @import url('https://fonts.googleapis.com/css2?family=Pacifico&display=swap'); /* Edit video */ #video { position: absolute; top: 0; z-index: -1; overflow: hidden; width: 100%; height: 100vh; background: black no-repeat center center/cover; } video { min-width: 100%; min-height: 100vh; z-index: 1; } .overlay { width: 100%; height: 100vh; position: absolute; top: 0; left: 0; background-color: rgba(8, 27, 11, 0.3); z-index: 2; } /* Edit navbar */ .navbar { padding: 24px 0px 24px 0px; font-family: "Poppins", sans-serif; } .navbar-brand { font-size: 30px; font-family: "Pacifico", cursive; color: #fff; } .nav-link { color: #fff; font-weight: 300; } .nav-link:hover, .nav-link.active { color: #fff; font-weight: 500; } @media (min-width: 992px) { .navbar-expand-lg .navbar-nav .nav-link { padding-right: 1.5rem; padding-left: 1.5rem; } } /* Edit header */ #header { color: #fff; } #header h1 { font-size: 60px; font-family: "Abhaya Libre", serif; line-height: 0.9; } #header p { font-size: 14px; font-weight: 300; font-family: "Poppins", sans-serif; } #header button { font-size: 16px; font-weight: 700; padding: 14px 32px 14px 32px; border-radius: 999px; background-color: #fff; border-color: #fff; color: #212121; font-family: "Poppins", sans-serif; } @media (min-width: 720px) { #header { margin: 0; width: 100%; position: absolute; top: 55%; left: 50%; -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); color: #fff; } #header h1 { font-size: 90px; font-family: "Abhaya Libre", serif; line-height: 0.9; } #header p { font-size: 18px; font-weight: 300; font-family: "Poppins", sans-serif; } }
Bagaimana? mudah bukan!
Yuk kreasikan dengan kreativitasmu untuk membuat header yang lebih menarik lagi! Kalau kalian butuh membuat header dengan cepat dan menarik, langsung aja cek di ya! Ada banyak component lain yang bisa kalian gunakan juga loh.
Semoga bermanfaat.